| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이더리움
- ethereum
- blockchain
- javascript
- Geth
- frontend
- vue.js
- 클레이튼
- SCN
- 블록체인 구조와 이론
- 접근제어자
- 솔리디티
- geth구현
- web3
- 프레임워크
- Web
- 제어자
- Solidity
- 웹
- 서비스체인
- 프론트엔드
- Klaytn
- vue
- API
- kas
- 블록체인
- web3.js
- Klaytn API Service
- nodejs
- 앵커링
- Today
- Total
BloCCat
Web3?(1) 본문
정의
web3란 Decentralized Web, 분산 웹으로 모든 자료와 정보가 분산화, 분건화된 차세대 네트워크 구조를 의미한다.
Web3.js
Ethereum 네트워크는 여러 사용자(EOA)들이 연결되어있다.
또한 특정 역할을 수행하는 smart contract들로 구성되어 있다.
DApp을 만들기 위해서는 해당 서비스를 이용하는 사람들간의 smart contract를 통해 거래, 혹은 ether 획득 등을
handing해야 하는데 이때 web3.js 를 이용하여 web3 api를 사용하여 보다 편리하게 웹과 모바일 어플을 개발할 수 있다.

Web3.js 연동
1. 작업 디렉터리 생성 (C:\testnet\wallet)
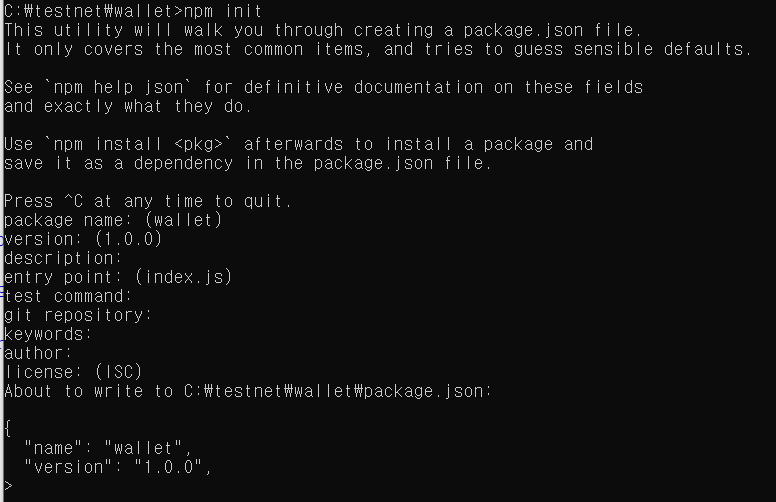
2. npm 초기화
C:\testnet\wallet> npm init

3. 프로젝트에 필요한 모듈을 추가
C:\testnet\wallet> npm install http-server ⇐ 테스트에 사용할 간단한 웹 서버
C:\testnet\wallet> npm install web3@0.19 ⇐ geth와의 연동을 제공하는 javascript 라이브러리
C:\testnet\wallet> npm install jquery ⇐ javascript 라이브러리
4.index.html 생성
C:\testnet\wallet> code index.htm
(명령어로 해도 되고 개발툴에서 직접 폴더 open 후 만들어도 됨)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
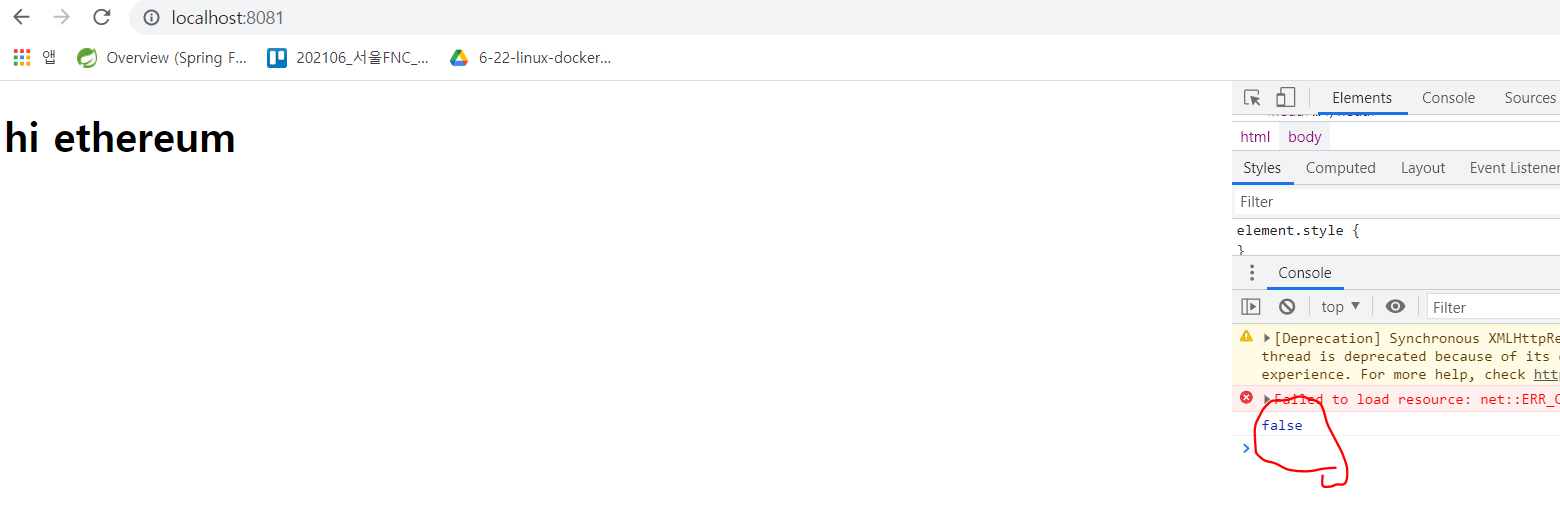
//2.연동 여부 확인
console.log(web3.isConnected());
});
</script>
</body>
</html>
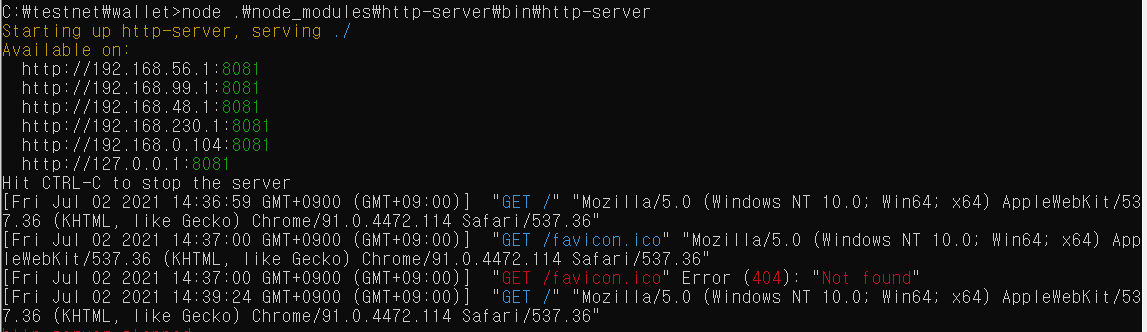
5.서버 시작
C:\testnet\wallet>node .\node_modules\http-server\bin\http-server

6.연결 확인

7.RPC 접속을 제공하는 geth 실행
C:\Users\admin> geth --datadir c:\testnet --networkid 4649 --nodiscover --maxpeers 0 --rpc --rpcaddr "0.0.0.0" --rpcport 8545 --rpccorsdomain "*" --rpcapi "db,eth,net,web3,admin,debug,miner,shh,txpool,personal" console --allow-insecure-unlock


*동기식 요청을 기본으로 제공
8. 특정 블록 정보 조회
1) 동기 방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
//2.연동 여부 확인
console.log(web3.isConnected());
//10번째 블록 정보 조회(동기 방식)
console.log("### 호출전");
console.log(web3.eth.getBlock(10));
console.log("### 호출후");
});
</script>
</body>
</html>
2) 비동기 방식
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
//2.연동 여부 확인
console.log(web3.isConnected());
// 10번째 블록 정보를 조회(동기 방식)
console.log("### 호출전");
console.log(web3.eth.getBlock(10));
console.log("### 호출후");
// 10번째 블록 정보를 조회(비동기 방식)
console.log("*** 호출전");
web3.eth.getBlock(10, function(err, res) {
if (!err) { console.log("!err"); console.log(res); }
else { console.log("err"); console.log(err); }
});
console.log("*** 호출후");
});
</script>
</body>
</html>
9. 가스 가격 조회
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
//2.연동 여부 확인
console.log(web3.isConnected());
// 10번째 블록 정보를 조회(동기 방식)
console.log("### 호출전");
console.log(web3.eth.getBlock(10));
console.log("### 호출후");
// 10번째 블록 정보를 조회(비동기 방식)
console.log("*** 호출전");
web3.eth.getBlock(10, function(err, res) {
if (!err) { console.log("!err"); console.log(res); }
else { console.log("err"); console.log(err); }
});
console.log("*** 호출후");
//10 이더를 웨이로 변환
const value = web3.toWei('10','ether');
console.log(value);
//웨이를 이더로 변환
console.log(web3.fromWei(value,'ether'));
// 가스 가격 조회
console.log(web3.eth.gasPrice);
console.log(web3.eth.gasPrice.toString(10));
web3.eth.getGasPrice(function(err, res) {
if (!err) {
console.log(res);
console.log(res.toString(10));
}
else console.log(err);
});
});
</script>
</body>
</html>




