Study/이더리움
Web3? (2)
uooy
2021. 7. 2. 17:46
정보 조회
1. 계좌 정보 조회
<body>
<h1>hi ethereum</h1>
<div id="testnet_accounts"></div>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
const accounts = web3.eth.accounts;
accounts.forEach(a => {
$('#testnet_accounts').append(`<div>${a}</div>`);
});
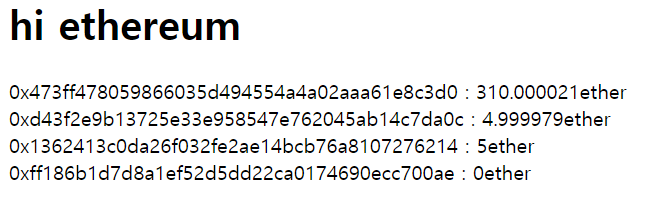
2. 계좌 정보 + 잔액 정보 조회
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function(){
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
const accounts = web3.eth.accounts;
accounts.forEach(a => {
$('#testnet_accounts').append(`<div>${a} : ${web3.fromWei(web3.eth.getBalance(a),"ether")}ether</div>`);
});

송금
1. 송금 기능을 위한 틀 작성
<!DOCTYPE html>
<html lang="en">
<style>
* {
font-size: 20px;
}
#divStatus,
select {
font-family: consolas;
font-size: 11px;
}
span {
display: inline-block;
width: 120px;
text-align: right;
}
</style>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<div id="testnet_accounts"></div>
<p>
<span>보내는 사람</span>
<select id="fromAccount">
<option>선택하세요.</option>
</select>
</p>
<p>
<span>받는 사람</span>
<select id="toAccount">
<option>선택하세요.</option>
</select>
</p>
<p>
<span>송금액</span>
<input type="number" id="amount"> ETHER
</p>
<p>
<span>패스워드</span>
<input type="password" id="fromPassword">
<button id="btnSend">송금</button id="btnSend">
</p>2. 송금 기능 구현
<!DOCTYPE html>
<html lang="en">
<style>
* {
font-size: 20px;
}
#divStatus,
select {
font-family: consolas;
font-size: 11px;
}
span {
display: inline-block;
width: 120px;
text-align: right;
}
</style>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hi ethereum</h1>
<div id="testnet_accounts"></div>
<p>
<span>보내는 사람</span>
<select id="fromAccount">
<option>선택하세요.</option>
</select>
</p>
<p>
<span>받는 사람</span>
<select id="toAccount">
<option>선택하세요.</option>
</select>
</p>
<p>
<span>송금액</span>
<input type="number" id="amount">
ETHER
</p>
<p>
<span>패스워드</span>
<input type="password" id="fromPassword">
<button id="btnSend">송금</button id="btnsend">
</p>
<script src="./node_modules/web3/dist/web3.js"></script>
<script src="node_modules/jquery/dist/jquery.js"></script>
<script>
//해당 htm 문서가 로딩되었을 때 수행
$(function () {
//1. geth 노드와 연동(접속)
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
const accounts = web3.eth.accounts;
accounts.forEach(a => {
$('#testnet_accounts').append(
`<div>${a} : ${web3.fromWei(web3.eth.getBalance(a), "ether")}ether</div>`
);
$('#fromAccount').append(`<option>${a}</option>`);
$('#toAccount').append(`<option>${a}</option>`);
});
//송금 버튼 구현
$('#btnSend').click(function() {
const from = $('#fromAccount').val();
const to = $('#toAccount').val();
const amount = $('#amount').val();
const amountWei = web3.toWei(amount, 'ether');
// 보내는 사람의 계정을 잠금 해제
const pw = $('#fromPassword').val();
const res = web3.personal.unlockAccount(from, pw);
if (res === true) {
web3.eth.sendTransaction({ from: from, to: to, value: amountWei }, function(err, res) {
if (!err) {
console.log(`txid = ${res}`);
} else {
console.log(err);
}
});
}
});
//2.연동 여부 확인
console.log(web3.isConnected());
// 10번째 블록 정보를 조회(동기 방식)
console.log("### 호출전");
console.log(web3.eth.getBlock(10));
console.log("### 호출후");
// 10번째 블록 정보를 조회(비동기 방식)
console.log("*** 호출전");
web3
.eth
.getBlock(10, function (err, res) {
if (!err) {
console.log("!err");
console.log(res);
} else {
console.log("err");
console.log(err);
}
});
console.log("*** 호출후");
//10 이더를 웨이로 변환
const value = web3.toWei('10', 'ether');
console.log(value);
//웨이를 이더로 변환
console.log(web3.fromWei(value, 'ether'));
// 가스 가격 조회
console.log(web3.eth.gasPrice);
console.log(web3.eth.gasPrice.toString(10));
web3
.eth
.getGasPrice(function (err, res) {
if (!err) {
console.log(res);
console.log(res.toString(10));
} else
console.log(err);
}
);
});
</script>
</body>
</html>